The Squarespace Showcase Edit 06: Gary Kellett Architects
Since we launched in 2017, we’ve been using Squarespace to create beautifully bespoke websites. Over the 5 years, we’ve launched countless numbers of Squarespace websites, through both our bespoke website design and build service here at Studio 77, and also through our sister company Squarebase, which sell plug-and-go Squarespace website templates.
We love using Squarespace as a platform to build our clients websites on because it’s easy for our clients to use to maintain their website, and it gives us plenty of freedom to do our thang (no that’s not a typo) with our advanced knowledge of Squarespace coding.
It really is a win-win situation!
The Squarespace Showcase Edit 06: Gary Kellett Architects
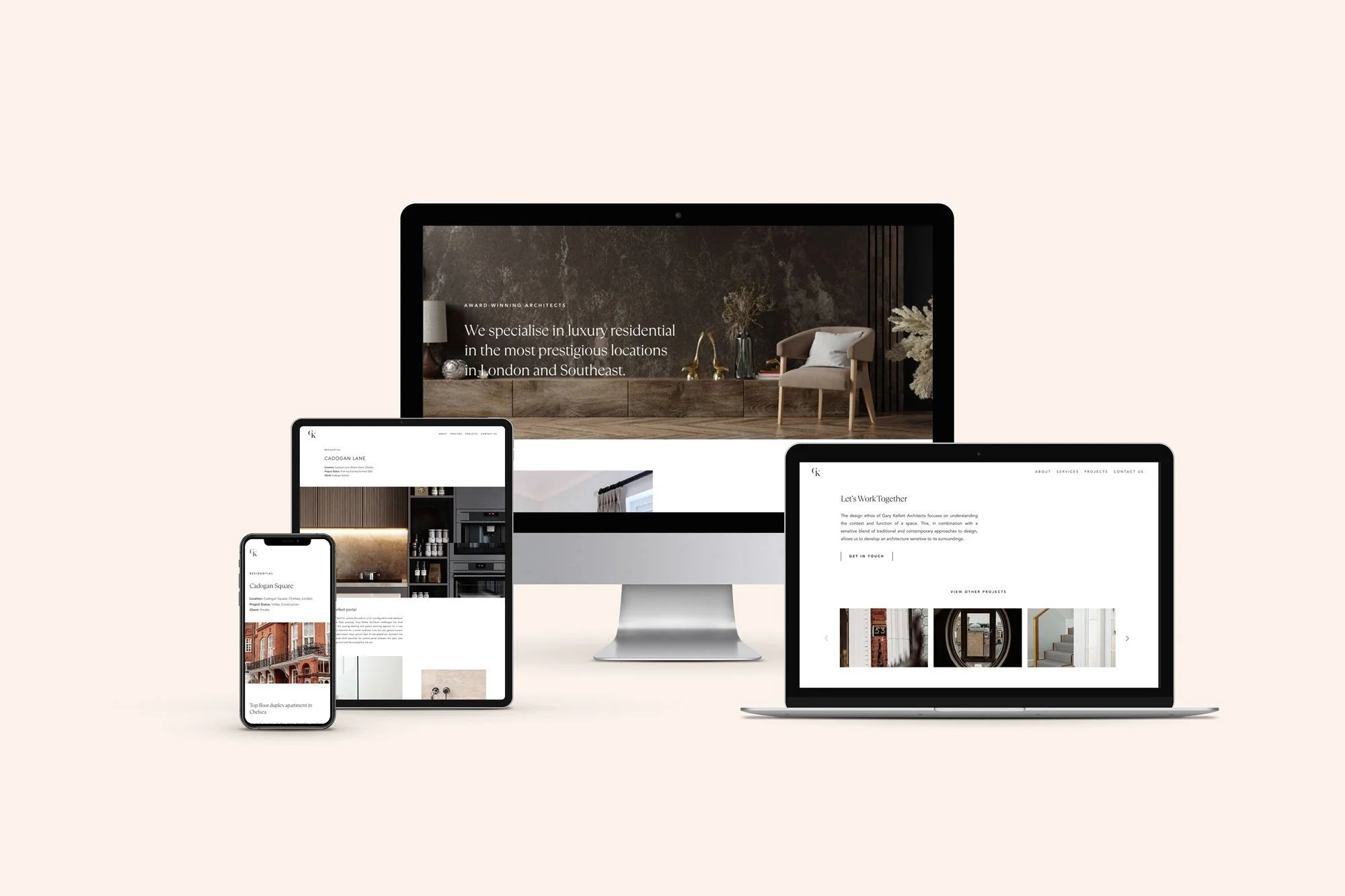
In our sixth edition of The Squarespace Showcase, we’re shining a spotlight on prestigious architecture business, Gary Kellett Architects.
Gary Kellett Architects are an award winning practice based in London whose refined architecture is predominantly based in one of Londons most beautiful areas; Chelsea. Studio 77 enjoyed putting this elegant, minimalist website together whilst enjoying all the stunning projects that Gary Kellett had worked on.
Gary Kellett Architect’s Squarespace website objectives were:
Create a website which showcased the beautiful work that had been done.
Increase the amount of calls coming through to Gary Kellett Architects
Target high level clients through beautiful design and SEO
“Thanks so much for all of your help, we are really happy with how it’s looking.”
Custom Squarespace Design Features
In an opposite move to the previous showcase Gary Kellett Architects design was sleek and minimal to highlight the work they do. We chose to use slight changes in the css code to add just a touch of custom to the site, including using flexbox to create unique widths of sections when setting a custom width in Squarespace.
We also used “sticky” scrolling effects in the portfolios helping us to create a unique way of displaying their images.
Here are just some of the custom elements and plug-ins we added to the Squarespace website design:
We animated the meta-tags on portfolio items so they would display centrally on hover in summary blocks
Created a custom animated button that is inline with the minimal theme giving it only a left and right border
Used code to style and take away the full box on the contact forms to match the aesthetic
Custom Squarespace Website Stats
In 1 week we installed 3 Plugins and wrote over 500 lines of custom css code as well as building all 15 pages.
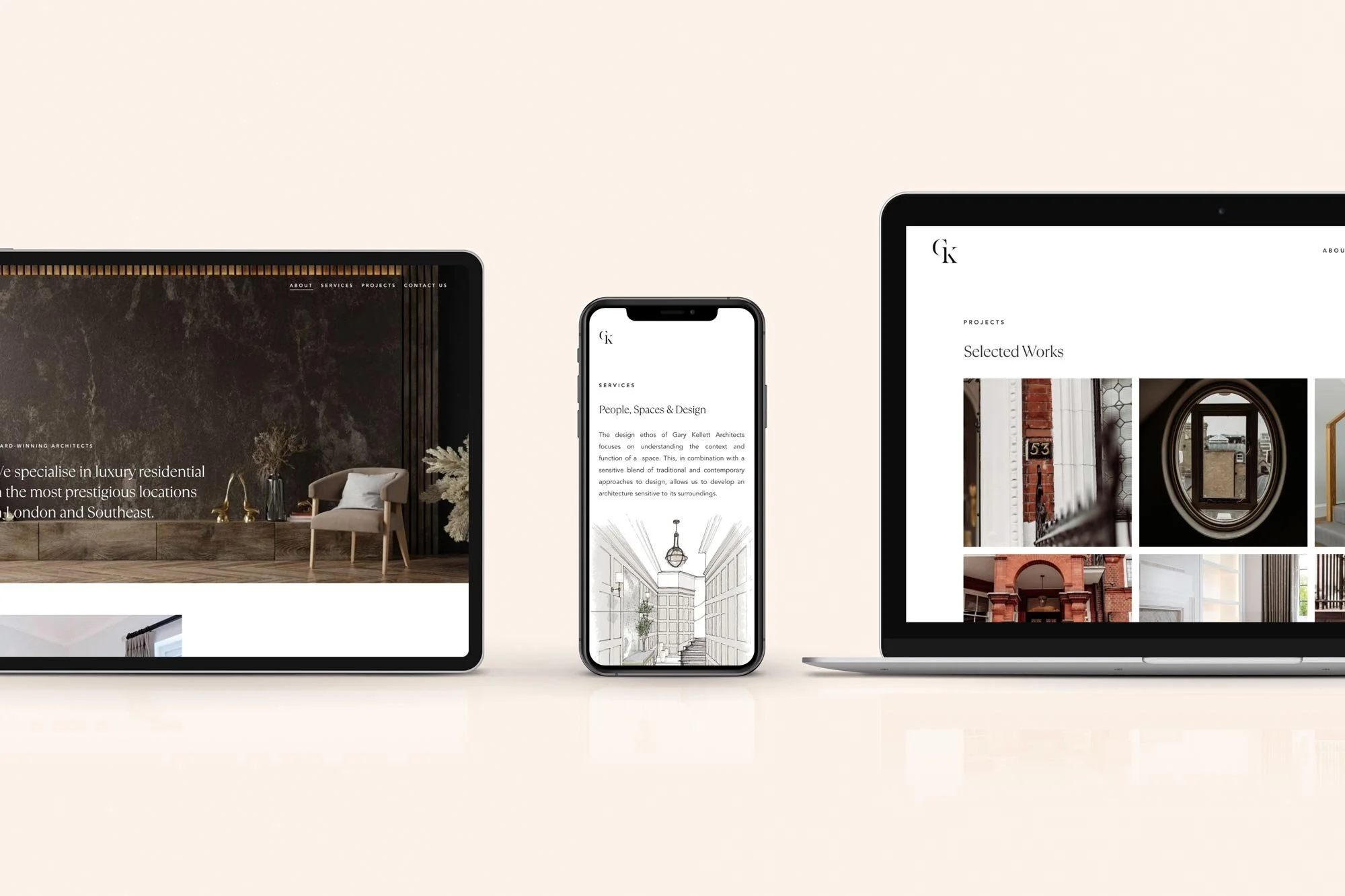
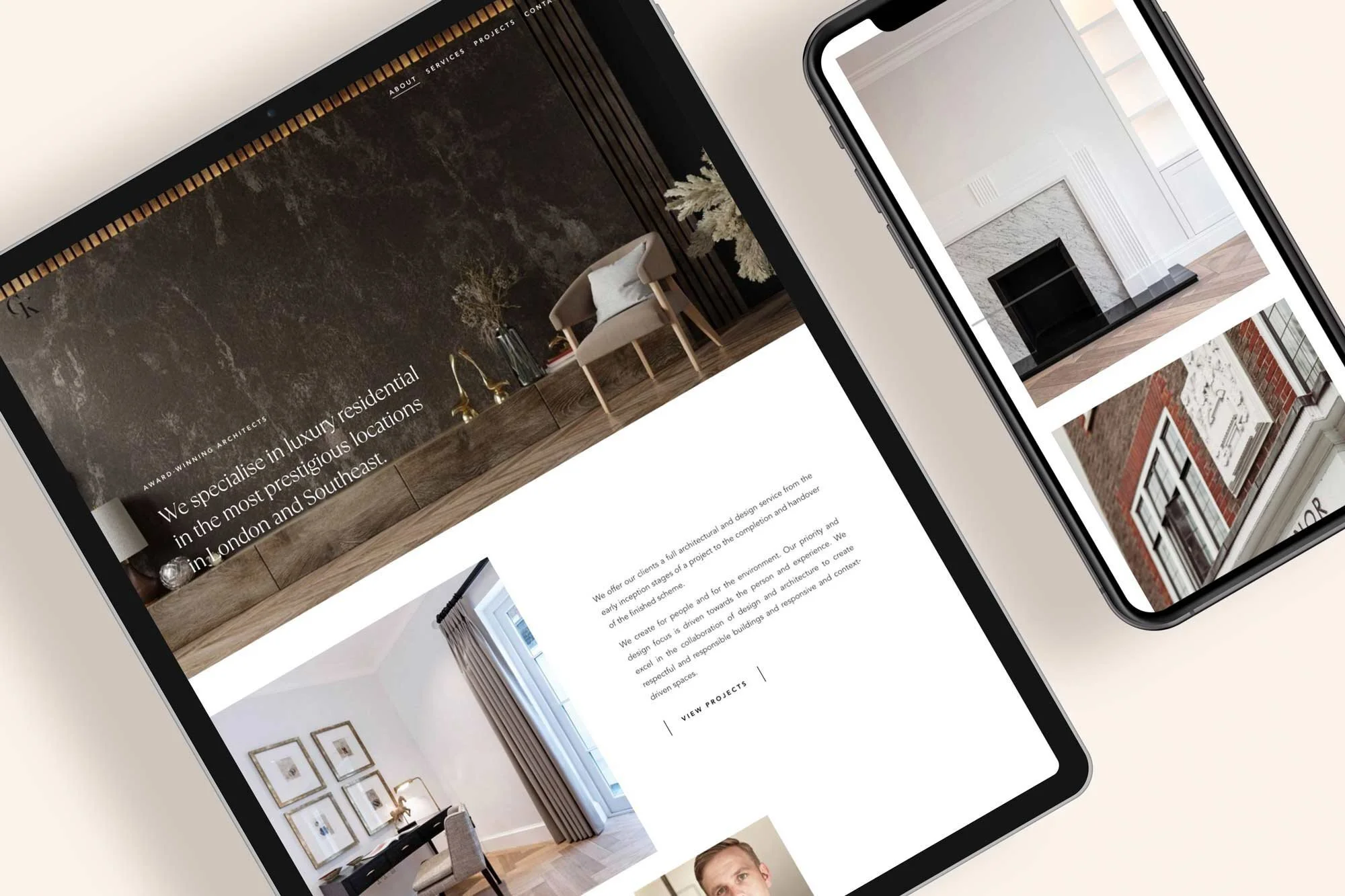
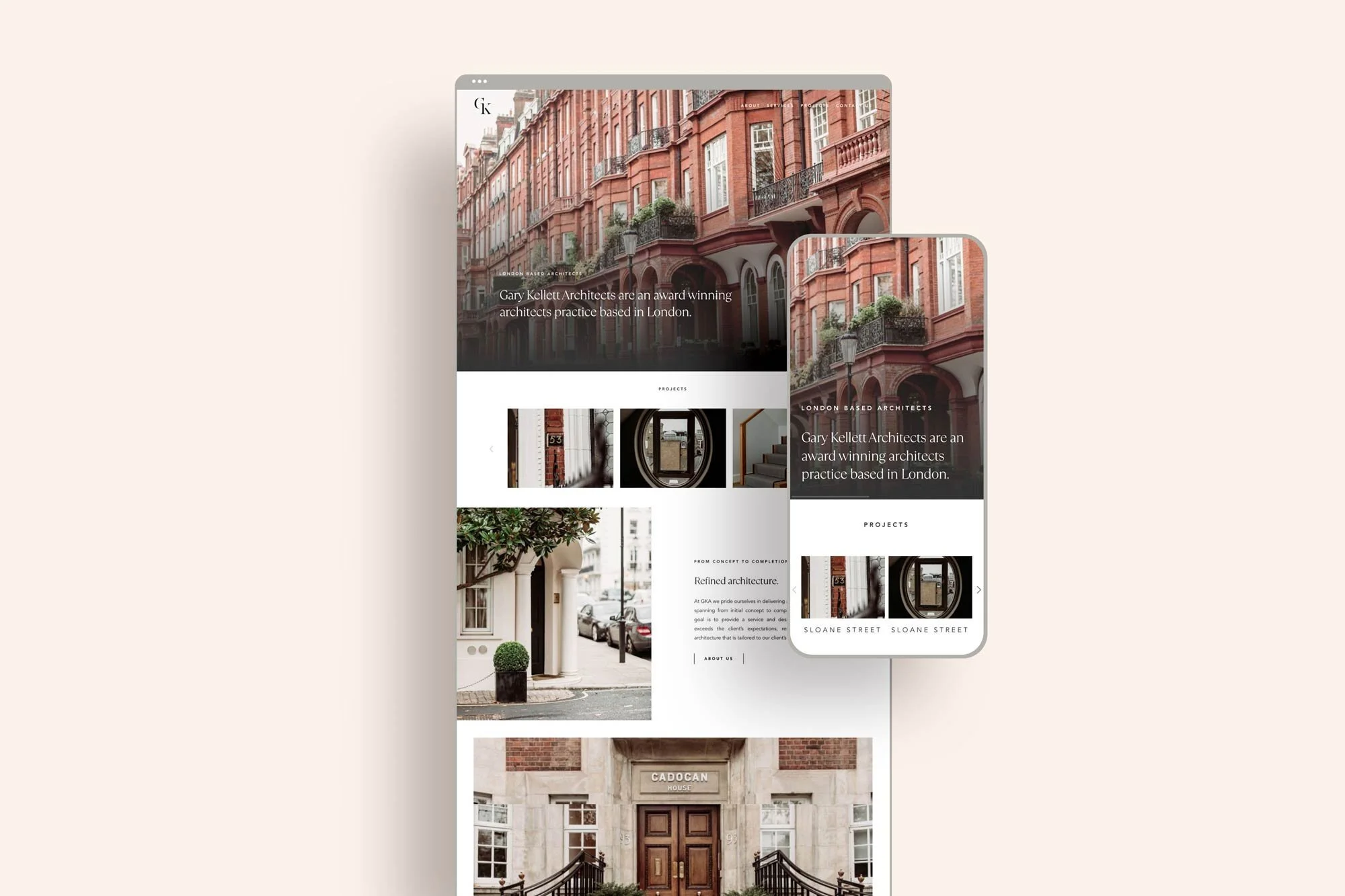
Don’t forget about mobile!
On top of this, we also added bespoke mobile code to make sure that the website works seamlessly on mobile and tablet, as well as desktop. When using lots of custom code it’s important to check that the website renders perfectly on mobile, sometimes the additional code snippets can affect Squarespace’s built-in responsiveness.
Bespoke Squarespace Training
We teach all of our clients how to use and update their website with our bespoke video training at the end of the project, all of our clients say how easy it is for them to update their website after the training. (Although we do offer Squarespace maintenance packages for those who need additional help or are too busy doing all of the other business-owner stuff.)
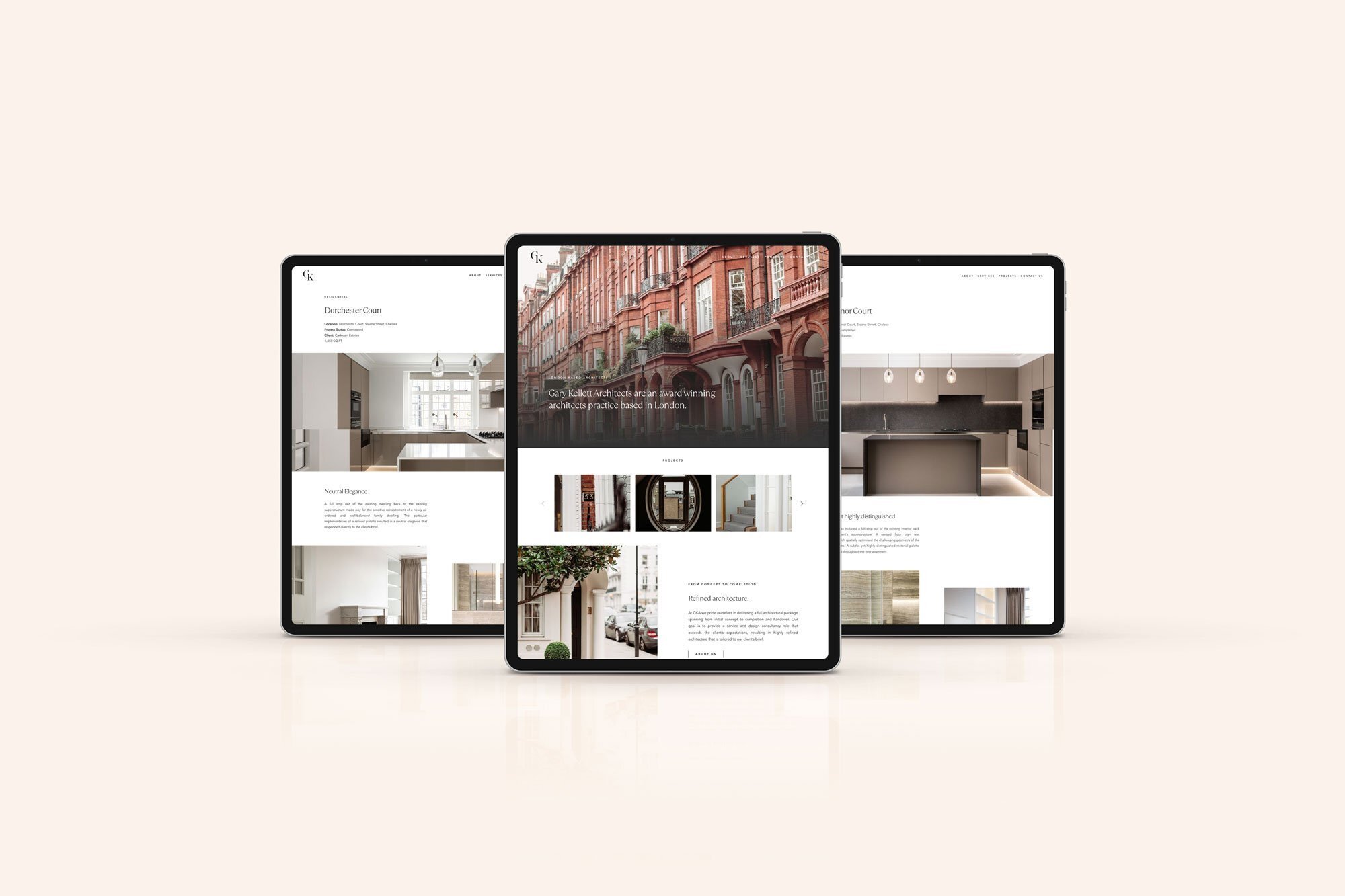
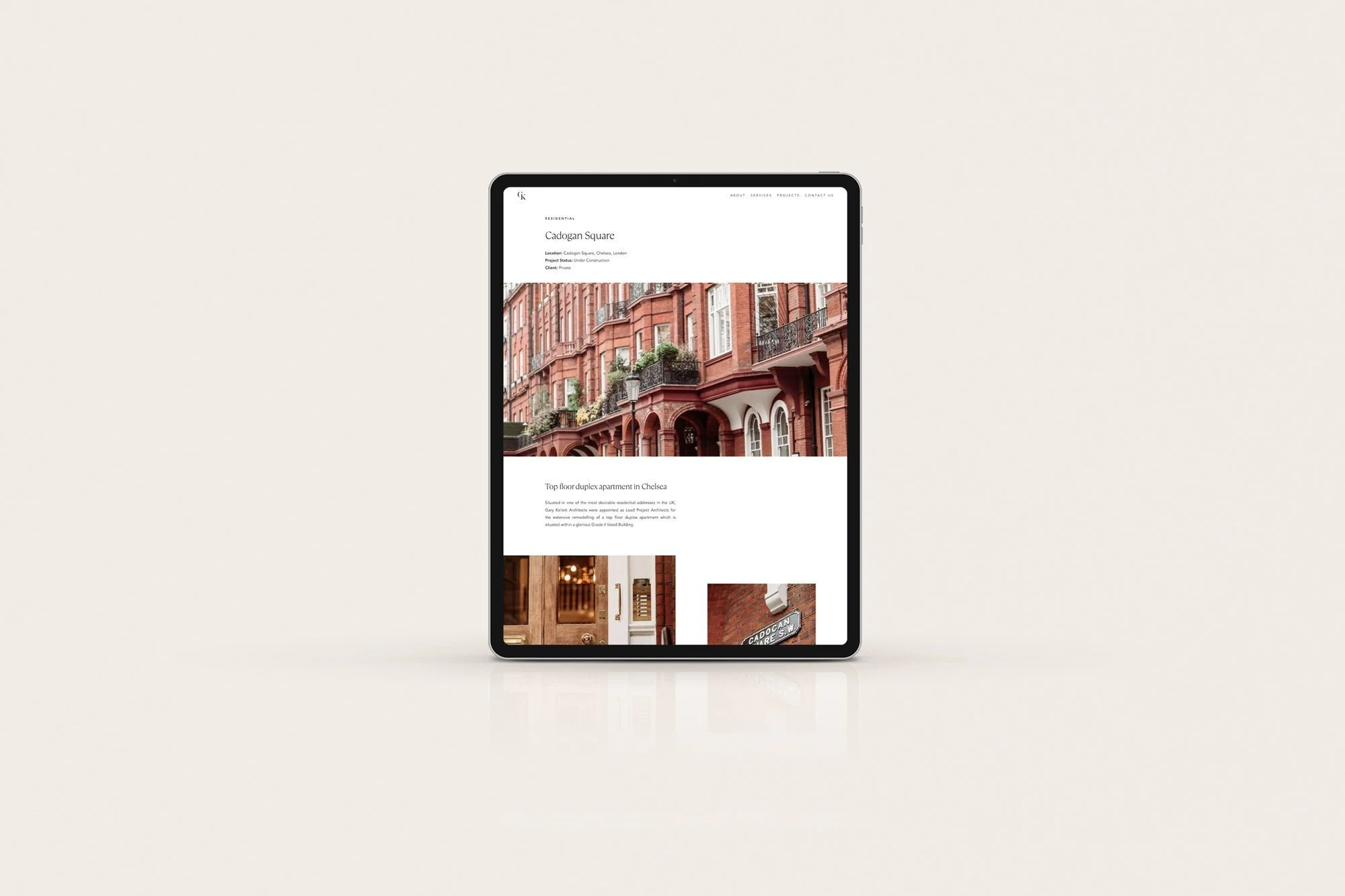
The Design
Getting the balance of the space was key, it was essential for us to create a design that had enough white space to let the images breathe, but not so much that the website felt plain or engaging.
By using a mix of full-width photos, inset images and sticky photos we achieved the perfect balance to guide the user down the page effectively. We also included material swatches on the page to reflect the level of attention detail that Gary Kellett Architects go to with their clients.
Let’s create a Squarespace website design that you’re proud to share…
If you're interested in transforming your Squarespace website from meh to magic, then get in touch here.